Getting started with Onedoc
Create your first document using Node.js + React
Introduction
In this article, Discover how to craft your initial document with the Onedoc Node.js + React SDK.
Sign-up and Get Your API Key
Register for an Onedoc account and obtain your API Key.
Create Your Template
Build your initial template in the programming language of your choice.
Generate Your PDF
Execute your first API call to produce your PDF immediately.
Registering to Onedoc
Sign up for Onedoc by giving your email id and setting a new password.

A confirmation mail will be sent to your email. Confirm your email id.

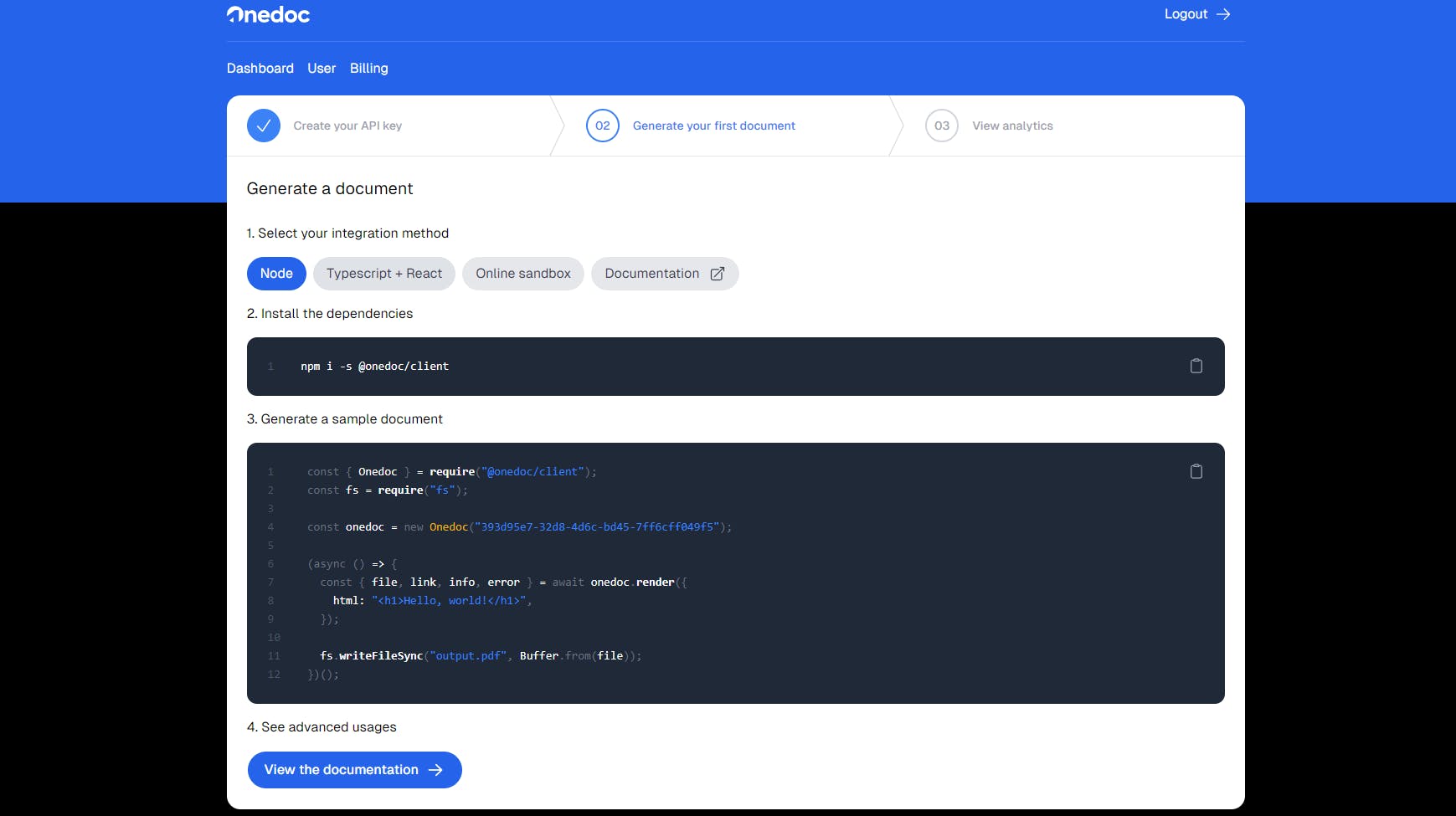
After clicking confirm, you'll be redirected to your Onedoc-Dashboard.

Generate your API Key provided in the dashboard and it can be used for creating documents.

Why React?
React stands as the premier JavaScript framework for crafting user interfaces. Its widespread adoption is supported by a robust community and an extensive array of packages. Traditionally centered on creating interactive interfaces, React has branched out into areas like server-side rendering and static site generation. Although these aren't its core applications, React's JSX templating syntax and component-based design are exceptionally well-suited for creating static elements like websites and documents.
There are multiple benefits to using React for document generation:
Component Reusability: React components are designed to be reused in various documents, simplifying the process of maintaining a uniform appearance and style.
Easy Customization: With React, components can be effortlessly tailored using props, allowing for the creation of varied versions of the same document without much hassle.
Dynamic Document Creation: React components can dynamically generate documents based on structured data, streamlining the process of document creation from data sources.
Creating your Template using Node.js + React
Installation:
If you haven't yet set up a NodeJS project, you can establish one using the command below:
npm init -yInstall the Onedoc Node.js SDK
You can add the Onedoc Node.js SDK to your project with the following command:
npm install -s @onedoc/clientAlternatively, if you prefer using Yarn or pnpm, use the corresponding command for your package manager.
Create your template:
Set up a directory for your components with the following command in your terminal:
mkdir componentsNext, create a document template in the components directory named
pdf-template.jsx. This file should export a React component:import * as React from "react"; export const PDFTemplate = ({ name }) => { return ( <div> <h1> Hello {name} !</h1> <p>This is the sample pdf generated using React and Onedoc API</p> </div> ); };Additionally, you may want to create a stylesheet named
stylesheet.cssin the root directory to style your document:body { background-color: lightseagreen; }
Generating your PDF Document
Generate the document:
To start, create a new file named
generate.tsx, and then import your React document template. Use this template to generate a PDF with yourONEDOC_API_KEYand the primary React component.import React from "react"; import { PDFTemplate } from "./components/pdf-template"; import { Onedoc } from "@onedoc/client"; import { readFileSync, writeFileSync } from "fs"; import { compile } from "@onedoc/react-print"; import { join } from "path"; const ONEDOC_API_KEY = "393d95e7-32d8-4d6c-bd45-7ff6cff049f5"; // Replace this with your actual API key (async () => { const onedoc = new Onedoc(ONEDOC_API_KEY); let doc = { html: await compile(<PDFTemplate name="Sathwik Pericherla" />), title: "Hello", test: true, // Set to true to produce a PDF in test mode with Onedoc's watermark save: true, // Set to true to host the document and provide a download link in the console and your Onedoc's dashboard expiresIn: 30, // Number of days to host your document assets: [ { path: "./stylesheet.css", content: readFileSync(join(process.cwd(), "stylesheet.css")).toString(), }, ], }; const { file, link, error, info } = await onedoc.render(doc); if (error) { throw error; } console.log(link); })();You're nearly finished! Run the script using the command below in your terminal:
npx tsx ./generate.tsxRemember to include stylesheets and other assets in the asset parameter. For frameworks like Tailwind, ensure you provide a compiled stylesheet that can be applied to an HTML file containing your compiled React component. The content of your assets should be uploaded in string or Buffer format within the
contentfield.
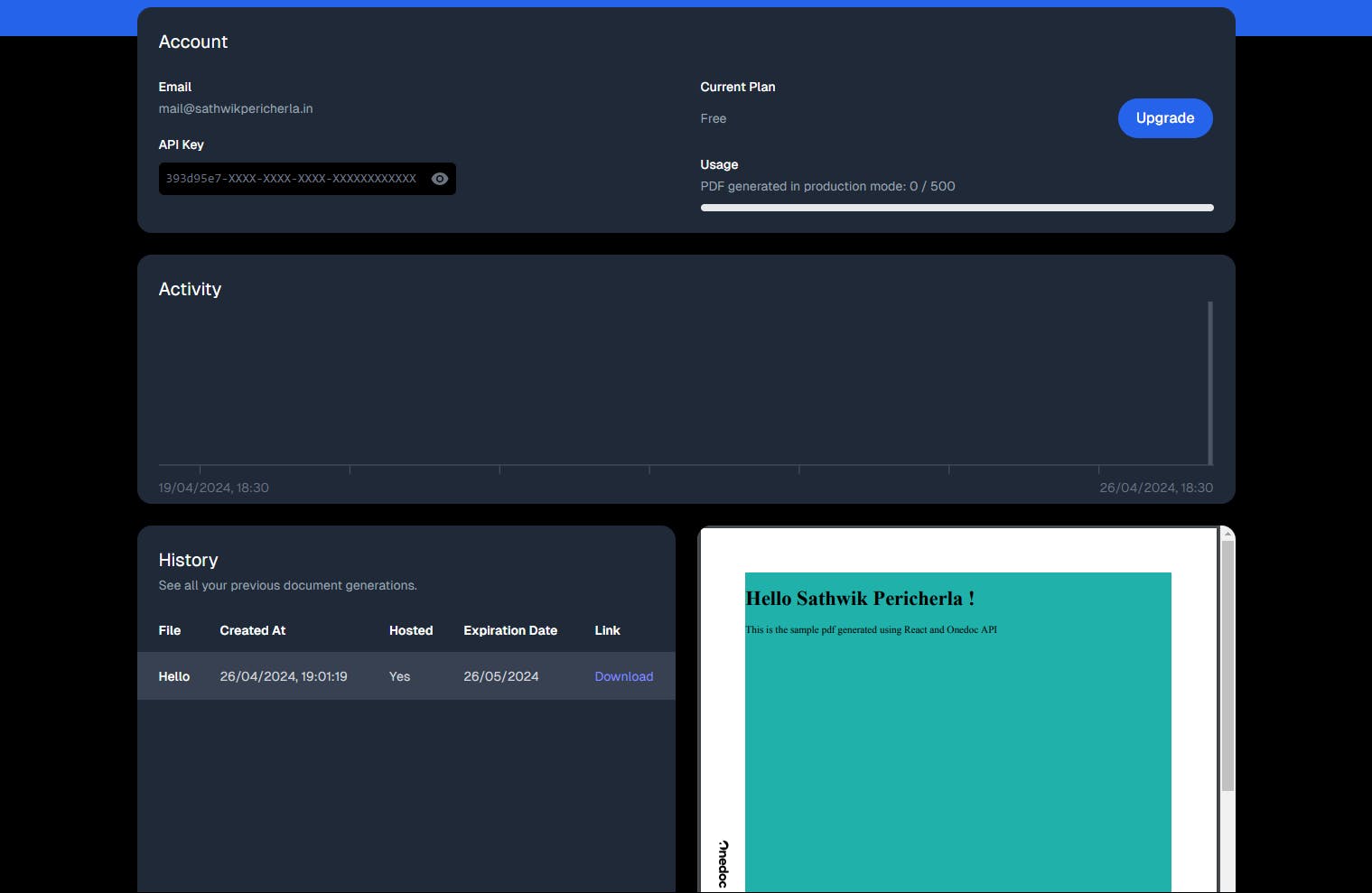
Hurray! Your first document generated:
Congratulations! You've successfully created your first PDF using the Onedoc Node.js + React SDK. You can now visit your private dashboard to preview and download your PDF. Click on download and the PDF will be opened.

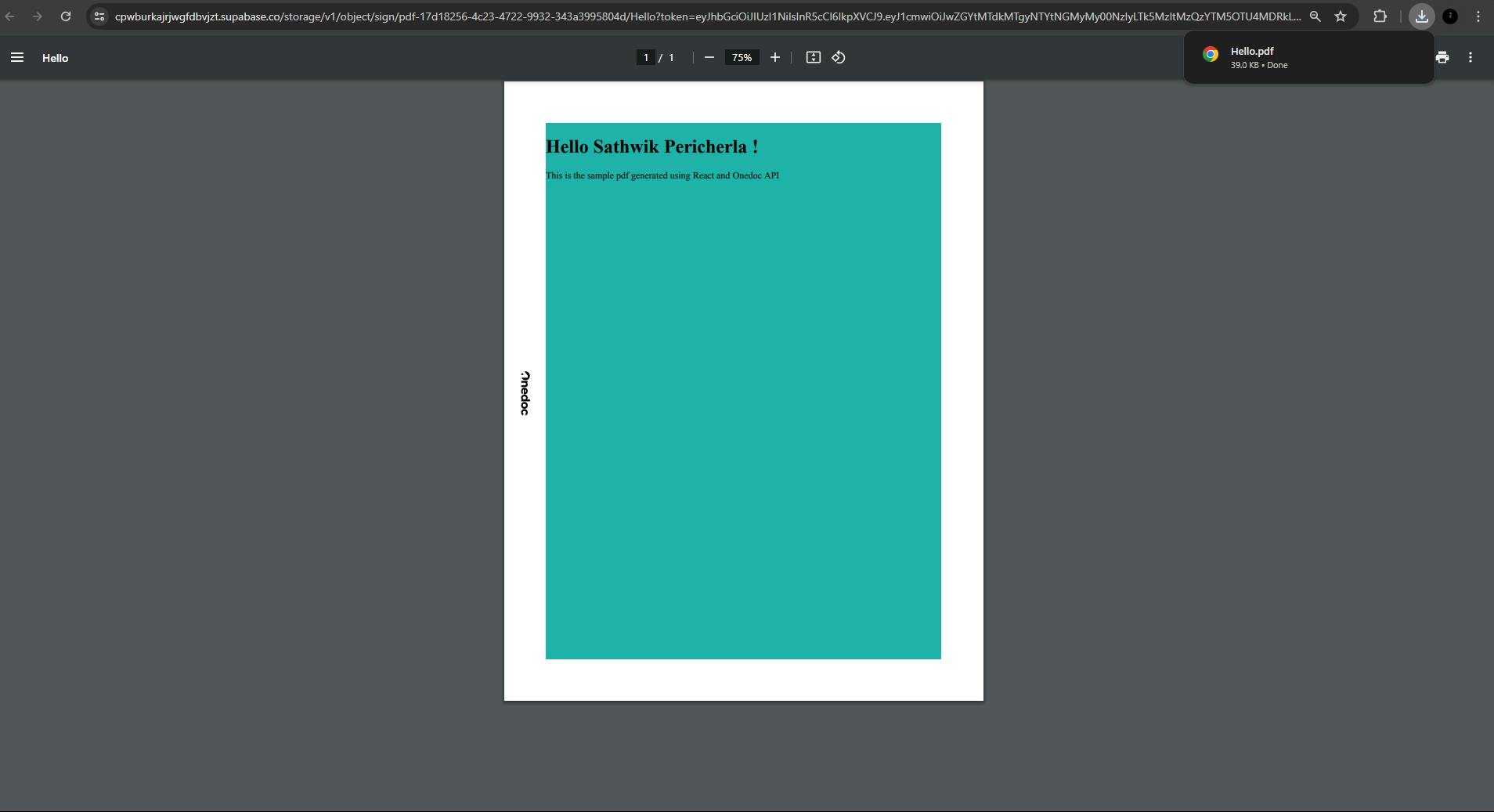
Download the PDF document, and it's ready for use.

Bringing it all together
By following the steps outlined above, you've taken a comprehensive journey through the integration and utilization of the Onedoc Node.js + React SDK for PDF generation. From setting up your environment and registering with Onedoc to creating dynamic, customizable document templates with React, you have explored the full spectrum of capabilities that this powerful combination of tools offers.
Check out the github repository of this pdf code: https://github.com/SathwikPericherla/onedoc.git
Conclusion
Congratulations on reaching the end of this article! You've not only learned how to set up and use the Onedoc SDK with React to generate documents dynamically but also understood why React's component model is particularly well-suited for such tasks. With your first PDF successfully created and accessible through your Onedoc dashboard, you're now equipped to scale this knowledge to larger projects. Whether you're generating reports, invoices, or personalized documents, the skills you've developed here will serve as a solid foundation for your future development endeavors. Remember, the world of JavaScript and React is vast and constantly evolving, so continue experimenting and learning to keep your skills sharp and up-to-date. Happy coding!
Refer to Onedoc Blogs and Onedoc Youtube for more info on generating documents using Onedoc API.